
🚀 Dec. 15, 2023 🚀 Congratulations! 🎉
We are thrilled to announce the release of the latest version of Loloyal Loyalty, packed with exciting updates!
📃What's New:
👁️🗨️Adjusting Loloyal Rewards Launcher Visibility
The Launcher acts as the primary interface through which your customers engage with your rewards program. Ensuring its prominent visibility on your website is crucial. Concealing the Launcher may pose difficulties for customers to discover, join, and interact with your program, ultimately undermining its purpose. Maintaining visibility and accessibility of your Launcher is essential to maximizing customer engagement and cultivating a robust and loyal customer base for your business.
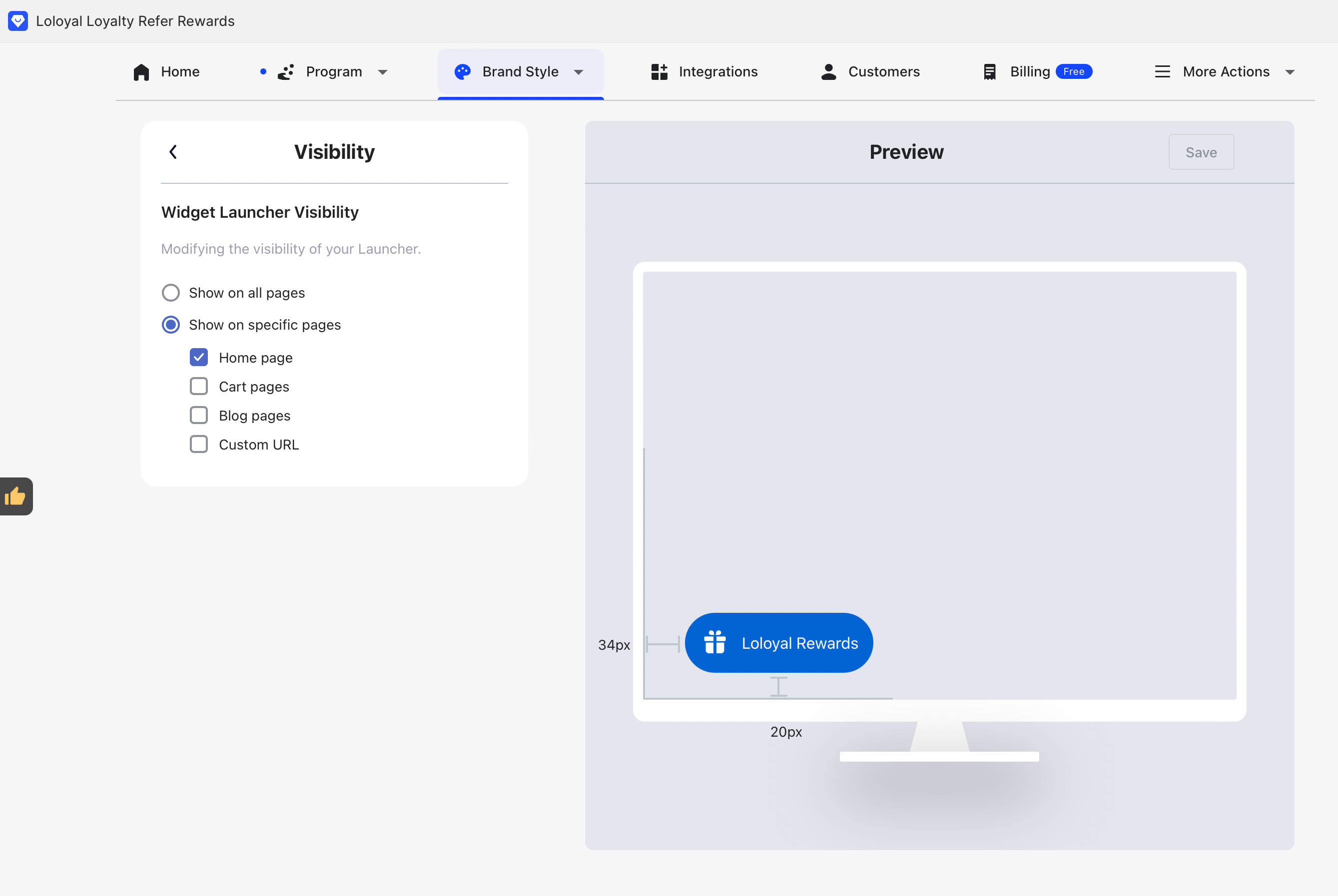
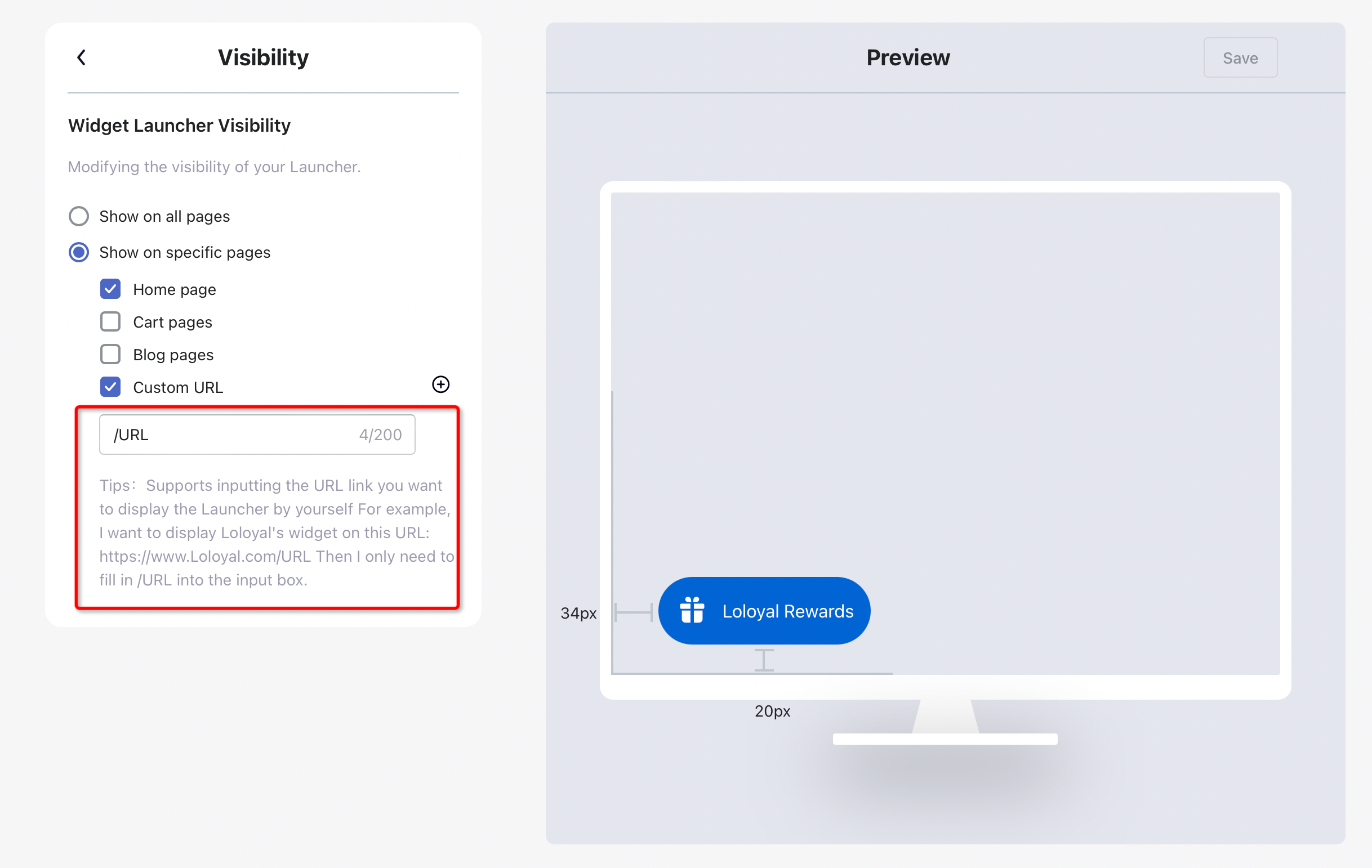
👁️🗨️Managing Launcher Visibility on Specific Pages
When constructing a website, there might be occasions when you need to regulate the display of the Launcher on particular pages. For example, you may wish to hide or reveal it on pages containing legal or administrative content, such as Terms and Conditions or Contact Us. This capability can be attained through the utilization of specific settings or URL Paths.

To showcase the launcher widget on particular pages of your website, you have the option to specify the URL path within the Page Visibility section. For example, if you intend to display the widget specifically on blog pages, you can input the path "/blog" in this section. This configuration will ensure that visitors can view the launcher when navigating to the specified URL path.

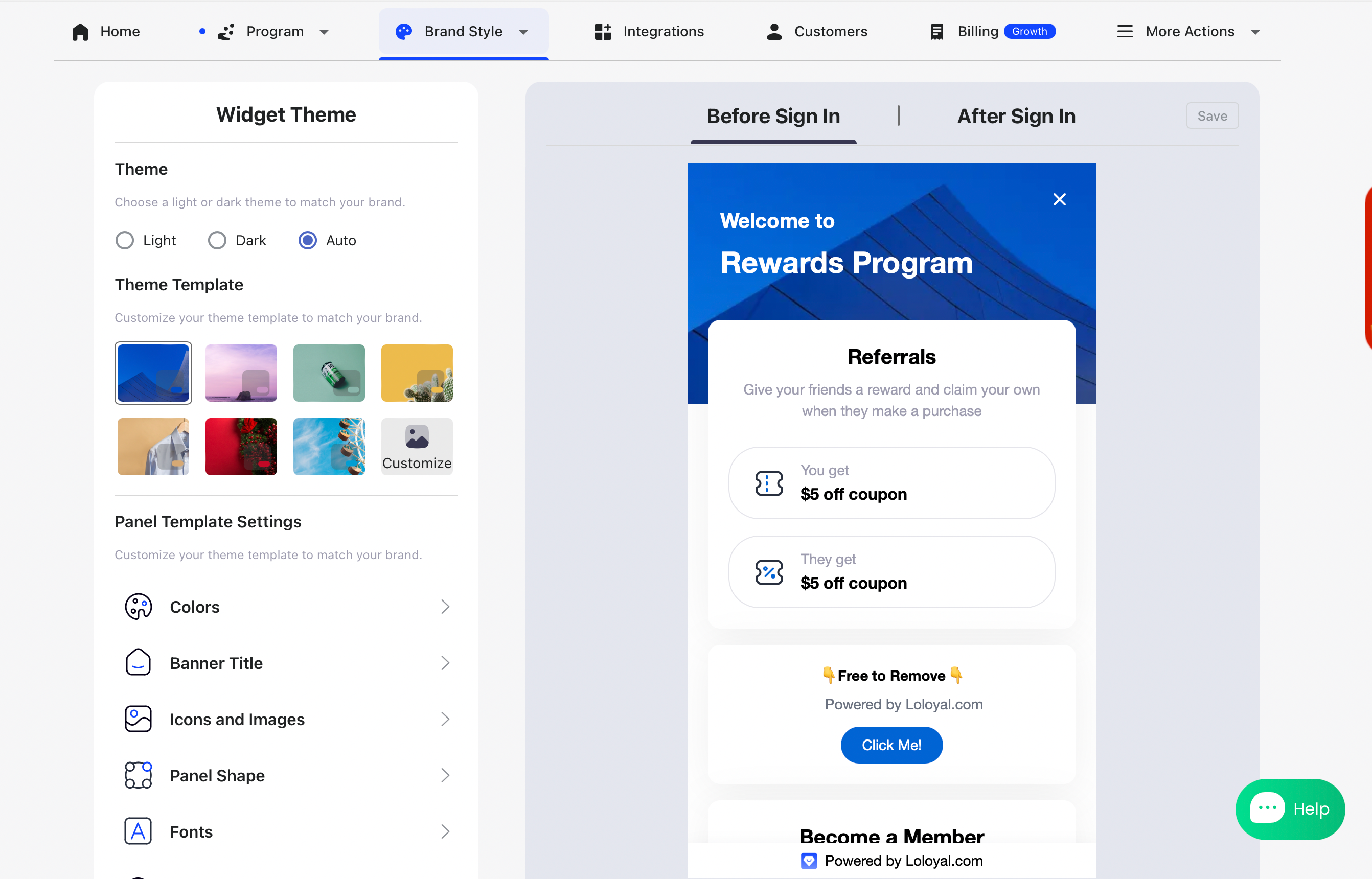
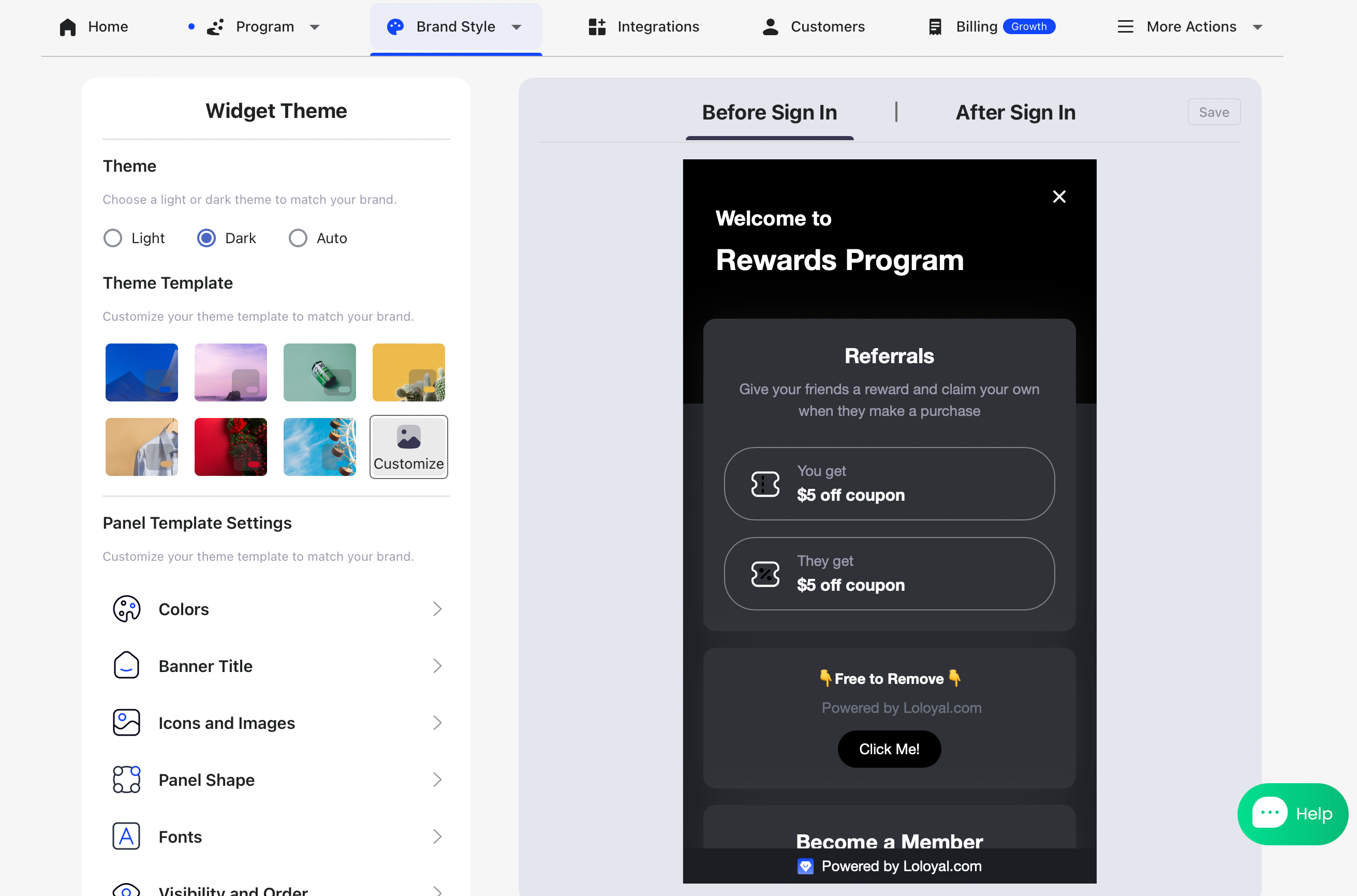
🌅Loloyal Panel Light and Dark Mode
Light and Dark mode refer to the appearance options available on certain websites or applications that enable users to select between a light-colored interface (often with a white background) and a dark-colored interface (commonly featuring a dark gray or black background).

🌅Benefits of Light and Dark Mode
- Enhanced Readability: Dark mode reduces eye strain in low-light conditions, making it easier for users to read text on the screen for extended periods.
- Battery Conservation: In the case of devices with OLED or AMOLED screens, dark mode can help conserve battery life by illuminating fewer pixels, thus reducing power consumption.
- Reduced Glare and Distraction: Dark mode reduces glare and minimizes screen reflection, particularly in dimly lit environments, contributing to a more comfortable viewing experience.
- Visual Comfort: Users have the option to choose an interface that fits their visual preferences, enhancing user comfort and customization.
- Aesthetics and Mood: Dark mode is often considered aesthetically pleasing and contributes to a different mood or ambiance, providing a refreshing change from traditional light interfaces.
- Accessibility: For some users, particularly those with visual impairments, dark mode can improve readability and reduce sensitivity to bright light.

By offering both light and dark modes, websites can cater to a broader range of user preferences and provide a more inclusive and customizable user experience.
